Attract top candidates with a Career Page on your website
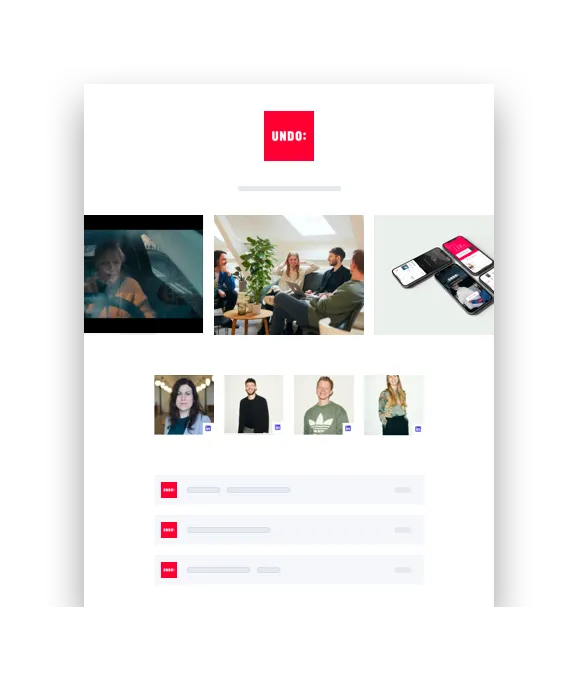
A Career Page helps you attract top candidates by spotlighting company culture and open positions. It’s already built as you have a Startup Page on The Hub. You just need to add it to your website.
Start by creating a startup profileIt’s FREE

Why a Career Page?
01
Connect and build trust
Create an unforgettable impression of your culture with images, perks, SDG’s, quotes and company vision.
02
Showcase job opportunities
Make your website a pipeline towards attracting great talents by showcasing open positions with intuitive flow towards applying.
03
Streamline recruiting process
Our Applicant Tracking System allows you to easily manage and track incoming applicants, keep data organized and accessible to all your team members to review.
How to add the Career
Page to your website
1. Decide on your Career Page URL
You first have to decide what URL you want to use for your career site. The URL will be a combination of a prefix and your domain. For prefixes most companies use career, careers, or jobs. The URL then ends up something like careers.yourcompany.com or jobs.yourcompany.com.
2. Set up DNS records
Once your URL is decided, go to your DNS provider (where you manage all your domain settings). There you need to set up A records for your new Career Page URL.
If you don't have technical knowledge (don't panic!) just copy and paste the following 8 steps and send to a tech savvy person on your team:
- Sign in to your domain's account at your domain host (e.g. godaddy, AWS Route 53, simply.com, iwantmyname, Loopia, etc.).
- Locate the page for updating your domain's DNS records. The page might be called something like ‘DNS Management’, ‘Name Server Management’, or ‘Advanced Settings’.
- Add your chosen prefix in Hostname (e.g. “careers”)
- Set Type to “A”
- For Value, add “15.197.165.218”
- For TTL, keep 3600
- If you use Cloudflare, set “Proxy Status” to OFF.
- Add a second new A record with “www” suffix and your prefix (e.g.” www.careers”). Repeat steps 4-7 for the second A record. This is so we can generate a certificate for https://www.careers.yourdomain.com as well. Just good housekeeping.
- Save your changes and wait until they take effect.
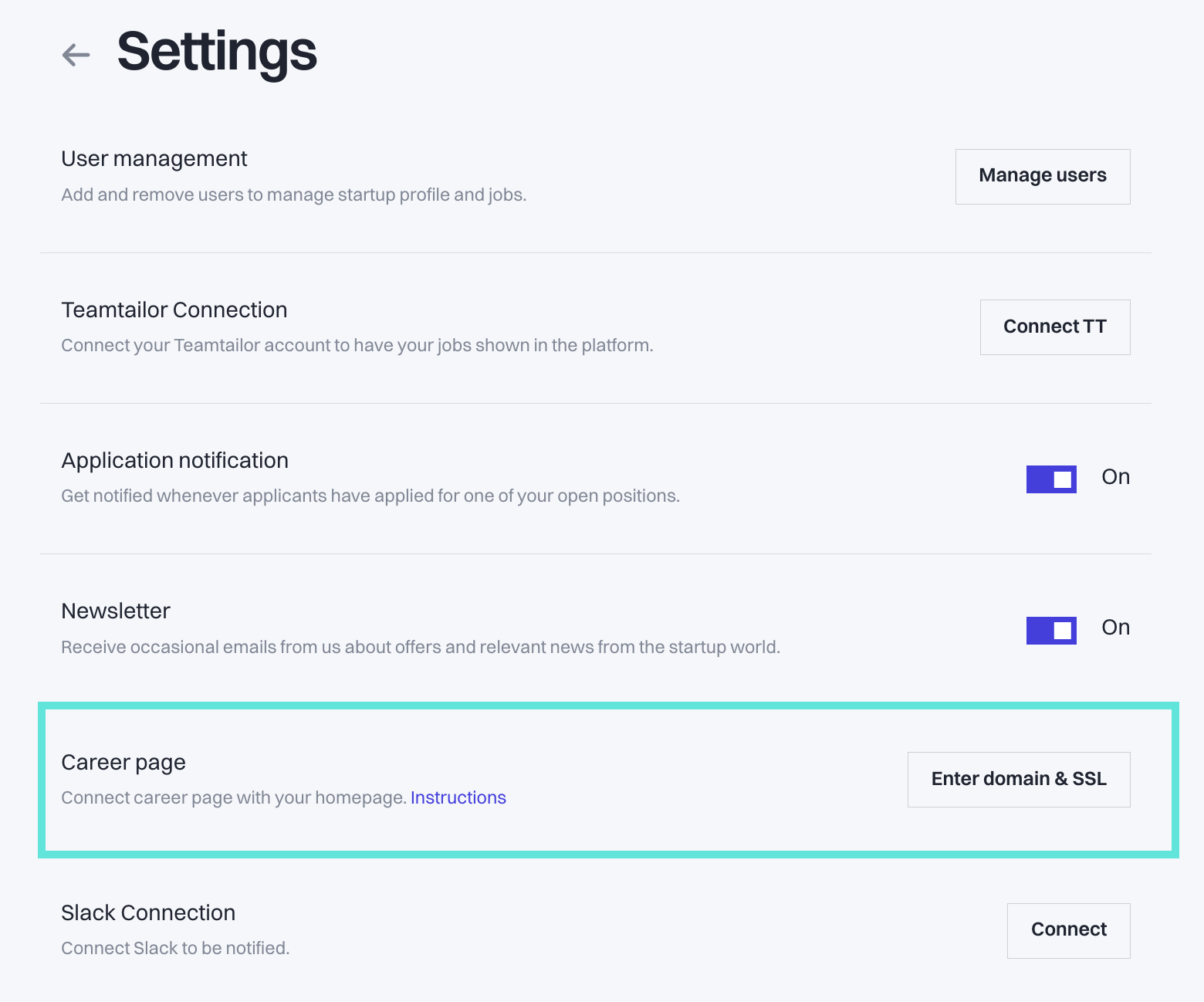
3. Add your URL in The Hub
When step 2 is completed, go to your The Hub startup settings. Second last setting you’ll find is the Career page setting, where you click on Enter domain & SSL and enter the chosen URL name from step 1 to integrate your Hub startup profile to your URL.
All custom domains are automatically secured with SSL. This will make sure that all traffic will be served over HTTPS (Secure connection on your career site).
After you’ve verified the domain there may be a slight delay before your career site is secured with SSL.

4. Link to your Career Page
To complete the setup, your final step is to create a button/link on your website from where you send the applicants to your new Career Page.
Most companies place it in the footer as a “Jobs” or “Career” link. Others put it under their About Us page.
If help is needed, ping us at info@thehub.io